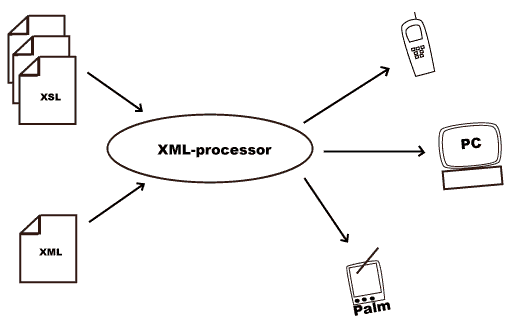
Практическое использование XML + XSLФорматирование на стороне сервера Форматирование для мобильного телефона В этой статье я не собираюсь говорить о синтаксисе XML, так как полагаю, что об этом много написано и что читатели знакомы хотя бы теоретически с такими вещами, как XSL, ASP, JSP, WAP и т.д. Думаю, данный материал был бы интересен для тех, кто уже имеет практический опыт работы с HTML. Недавно, в одной статье вычитал о важности XML, о том, как гиганты рынка ИТ встраивают его в свои продукты. Тогда я задался банальным вопросом: "А что дает на практике использование XML, какие задачи можно решить с его помощью?" Для себя я сделал следующие выводы: HTML-страницы используют предопределенные тэги, значения которых заранее определено (например, <p> - означает параграф, <h1> - означает заголовок, а браузеры знают, как отобразить эти тэги), в то время как XML позволяет использовать каждый тэг так, как мы хотим, и значение этих тэгов определяем мы, а не браузер (например: <table> может означать, тэг <table>, а может означать стол). XML описывает содержание/структуру документа, а не его отображение, что делает документы платформо-независимыми. Представьте себе ситуацию, когда вам необходимо один и тот же документ выводить на разные устройства (ПК, мобильный телефон, КПК), в таком случае вы можете хранить свой документ как XML, а для его вывода применить к нему разные XSL-файлы. Из вышесказанного становится ясно, что одним из способов отображения XML-документов является применение XSL, хотя его возможности не ограничиваются только отображением. 
Представьте себе ресторан, у которого есть свой web-сайт, а у большинства клиентов ресторана имеется доступ к интернету с мобильного телефона. Хорошим ходом была бы возможность просмотреть меню с помощью мобильного телефона, также можно отказаться и от обычного бумажного меню, установив на каждом столике монитор. При этом, кассира необходимо обеспечить доступом к этому же меню, плюс ко всему, ресторан каждый месяц выпускает PDF-каталог. В этом примере нам необходимо выводить данные на несколько устройств.
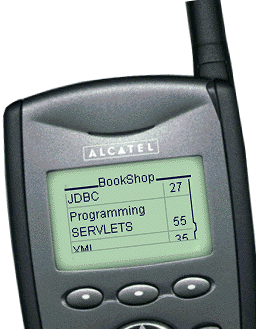
Ниже демонстрируется применение XML+XSL на примере витрины маленького книжного э-магазина. Необходимо вывести список книг в табличном виде в веб-браузер и дисплей мобильного телефона:
К сожалению, пока не все веб-браузеры способны отобразить XML-документы, поэтому приходится форматировать их в HTML на серверной стороне, хотя это можно делать и на стороне клиента. Впрочем, как вытекает из вышеприведенного примера, серверная сторона более подходящая. Форматирование на стороне клиентаIE5.0 не на 100% поддерживает XSL, так как к выходу IE5.0 консорциум W3C еще не успел принять спецификацию XSL. Microsoft обещает полную поддержку XSL в IE5.5. Ниже приведен пример форматирования XML-документа на стороне клиента. Создадим XML-файл (library.xml), содержащий данные о книгах:
<!-- //////////////////////////////////////// --> <?xml version="1.0" encoding="windows-1252" ?> <?xml-stylesheet type="text/xsl" href="html.xsl"?> <!-- указатель на XSL-файл, содержащий инструкцию по форматированию --> <LIBRARY> <BOOK> <NAME>Apache</NAME> <PRICE>37</PRICE> </BOOK> <BOOK> <NAME>Perl Cookbook</NAME> <PRICE>49</PRICE> </BOOK> <BOOK> <NAME>JDBC</NAME> <PRICE>27</PRICE> </BOOK> <BOOK> <NAME>Programming SERVLETS</NAME> <PRICE>55</PRICE> </BOOK> <BOOK> <NAME>XML</NAME> <PRICE>35</PRICE> </BOOK> </LIBRARY> <!-- //////////////////////////////////////// -->Как видите, вторая строка файла "library.xml" ссылается на XSL-файл (html.xsl), содержание которого приведено ниже:
<!-- //////////////////////////////////////// -->
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<html>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr bgcolor="#999999" align="center">
<th>Name</th>
<th>Price</th>
</tr>
<xsl:for-each select="LIBRARY/BOOK">
<tr>
<td><xsl:value-of select="NAME"/></td>
<td><xsl:value-of select="PRICE"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<!-- //////////////////////////////////////// -->
Сохраняем оба файла в одной директории. Теперь можно открыть "library.xml" в MSIE5.x. Как видите, документ может быть форматирован простым добавлением XSL-файла. Но более красивым решением было бы использование для этого JavaScript, тогда можно было бы динамически изменять формат/дизайн документа, загружая другой XSL-файл, скажем, утром посетителям показать один дизайн, а вечером другой. Наши XML и XSL файлы готовы, остается написать JavaScript:
<!-- //////////////////////////////////////// -->
<script language="javascript">
var xml = new ActiveXObject("Microsoft.XMLDOM");
xml.async = false;
xml.load("library.xml");
var xsl = new ActiveXObject("Microsoft.XMLDOM");
xsl.async = false;
xsl.load("html.xsl");
document.write(xml.transformNode(xsl));
</script>
<!-- //////////////////////////////////////// -->
Вышеприведенный код сохраните в файле "js.html" в той же директории, где остальные ваши файлы.Форматирование на стороне сервера В отличии от клиентской стороны, на серверной стороне выбор инструментов (parser) для анализа и форматирования XML больше, почти любой серверный язык программирования имеет средства обработки XML-данных. Ниже приведен пример форматирования "library.xml" с помощью JSP (Java Server Pages):
<!-- //////////////////////////////////////// --> <%@ page session=false contentType='x-application/xsl' %> <?xml version="1.0" encoding="windows-1252" ?> <?xml-stylesheet type="text/xsl" href="html.xsl"?> <LIBRARY> <BOOK> <NAME>Apache</NAME> <PRICE>37</PRICE> </BOOK> <BOOK> <NAME>Perl Cookbook</NAME> <PRICE>49</PRICE> </BOOK> <BOOK> <NAME>JDBC</NAME> <PRICE>27</PRICE> </BOOK> <BOOK> <NAME>Programming SERVLETS</NAME> <PRICE>55</PRICE> </BOOK> <BOOK> <NAME>XML</NAME> <PRICE>35</PRICE> </BOOK> </LIBRARY> <!-- //////////////////////////////////////// -->Как видите, к существующему XML-файлу добавлена JSP-директива. Сохраните данный код в "library.jsp" в какой-нибудь поддиректории java-сервера, при этом не забудьте скопировать туда свой XSL-файл. Для проверки в адресной строке браузера наберите http://127.0.0.1/testxml/library.jsp, к этому времени сервер должен быть запущен. Посмотрев на полученный код, убедитесь, что ваш браузер получил HTML-данные, а форматирование, соответственно, производилось на стороне сервера. Форматирование "libraay.xml" для мобильного телефона Даже если бы телефонные трубки могли обрабатывать XSL, то было бы извращением при скорости передачи данных в сетях GSM, все это делать на стороне клиента. Встроенные в мобильных телефонах WAP-браузеры не понимают HTML, поэтому нам нужен новый XSL для форматирования "library.xml" в WML(словарь XML), на котором общаются WAP-браузеры.
<!-- //////////////////////////////////////// -->
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<wml>
<card id="card1" title="BookShop">
<p>
<table columns="2" align="LCC">
<tr><td><b>Name</b></td><td><b>Price</b></td></tr>
<xsl:for-each select="LIBRARY/BOOK">
<tr>
<td><xsl:value-of select="NAME"/></td>
<td><xsl:value-of select="PRICE"/></td>
</tr>
</xsl:for-each>
</table>
</p>
</card>
</wml>
</xsl:template>
</xsl:stylesheet>
<!-- //////////////////////////////////////// -->
Этот код нужно сохранить в "wap.xsl". Итак, теперь у нас есть XSL и для web-браузера и для wap-браузера (мобильного телефона), так что же нам мешает написать скрипт, способный различить браузеры и выдать данные клиенту в соответствующем формате? Сделаем мы это с помощью ASP (под IIS):
<!-- //////////////////////////////////////// -->
<%
Set XMLDoc = Server.CreateObject("Microsoft.XMLDOM")
Set XSLDoc = Server.CreateObject("Microsoft.XMLDOM")
XMLDoc.Async = false
'загружаем xml-файл
XMLDoc.load(Server.MapPath("library.xml"))
XSLDoc.async = false
if InStr(Request.ServerVariables("HTTP_USER_AGENT"), "Mozilla") then
'имеем дело с web-браузером
'xsl-файл для форматирования в HTML
XSLDoc.load(Server.MapPath("html.xsl"))
'выдаем html-файл клиенту
Response.Write XMLDoc.transformNode(XSLDoc.documentElement)
'закрываем вывод
Response.End
else 'имеем дело с не с web-браузером
'выдаем mime-тип для WAP'a
Response.ContentType = "text/vnd.wap.wml"
Response.Write "<?xml version=""1.0"" ?>"
Response.Write "<!DOCTYPE wml PUBLIC ""-//WAPFORUM//DTD " & _
"WML 1.1//EN"" ""http://www.wapforum.org/DTD/wml_1.1.xml"">"
'xsl-файл для форматирования в WML
XSLDoc.load(Server.MapPath("wap.xsl"))
Response.Write XMLDoc.transformNode(XSLDoc.documentElement)
'закрываем вывод
Response.End
end if
%>
<!-- //////////////////////////////////////// -->
Сохраните данный код в "library.asp" в одной из поддиректорий web-сервера IIS, не забудьте туда же скопировать ваш XSL-файлы (wap.xsl).
Седьмая строка проверяет содержимое переменной "HTTP_USER_AGENT" и если в ней находит слово "Mozilla", то загружает "html.xsl", форматирует документ в HTML, а в противном случае, загружает "wap.xsl" и форматирует документ в WML.  |